Recently, Boom won an award for our use of technology and software in the workplace.
We make use of some big ticket, office-wide workflow essentials that probably helped secure this award; the likes of Liquid Planner, Trello, Convo and Google Apps for Work all come to mind.
However, there are a lot of smaller tools and resources that the Boom team use every day that streamline workflow and prove that our passion for efficiency runs deep. I’m going to run you through some of the tools we use on the web & design team (AKA Design Island) to make our lives easier. Fair warning right up top, most of this stuff is OSX exclusive – so if you run Windows you’re probably straight outta’ luck here.
What you’re about to read is a list-of-things that are useful for working through another list-of-things. (Would that be List-ception? or Incepti-list?) That last one is probably already a browser-app.
inceptilist.io maybe? Nope. Oh well, have that idea on the house – Kickstart it or something.)

So, strap yourself in for yet another riveting list-of-things-from-the-internet.
(Hey, don’t judge – lists are an efficient method of information dissemination! )
Some of these are mundane, some are a bit more exciting, and some you could ironically lose hours to if you weren’t disciplined about their use. Either way, a combination of these tools helps us improve the quality of our work, and save ourselves time (and sanity) by not reinventing the wheel when we don’t have to.

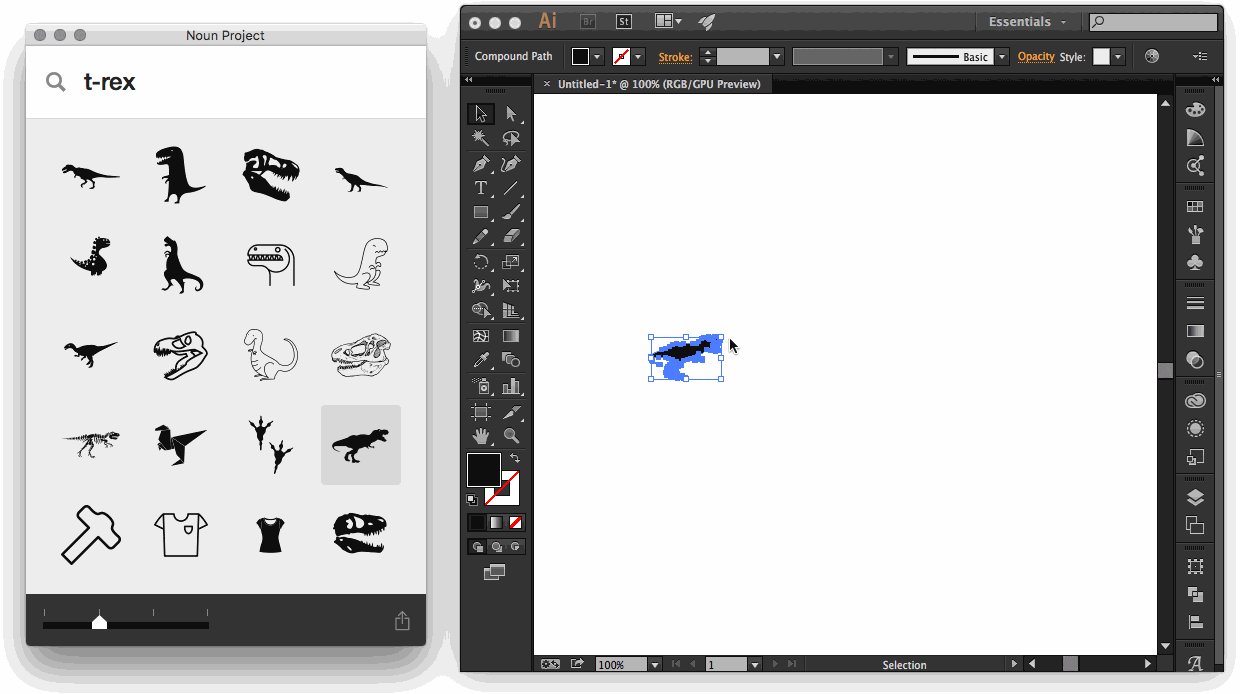
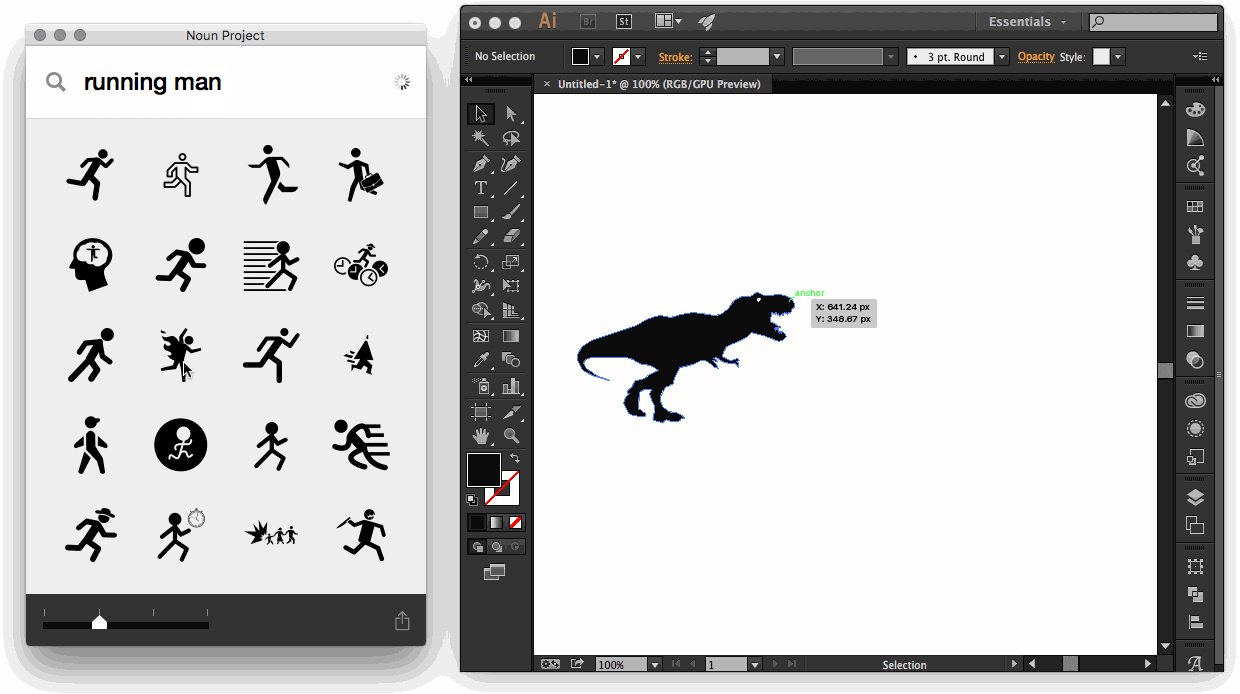
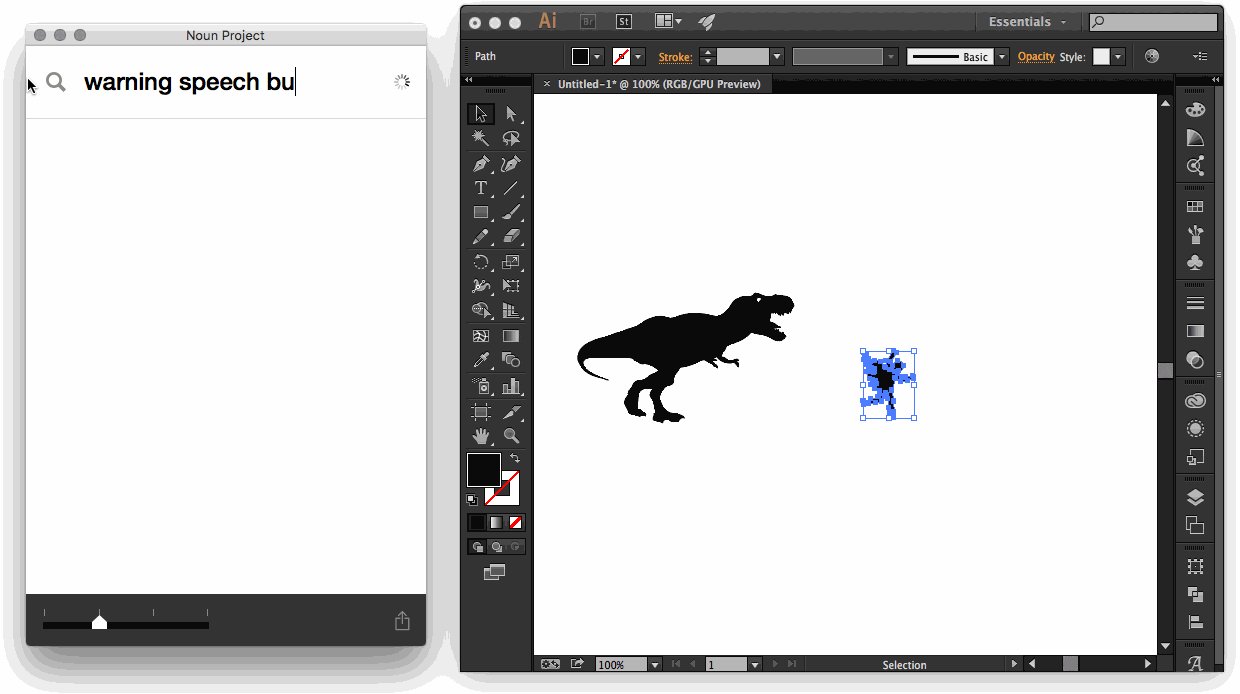
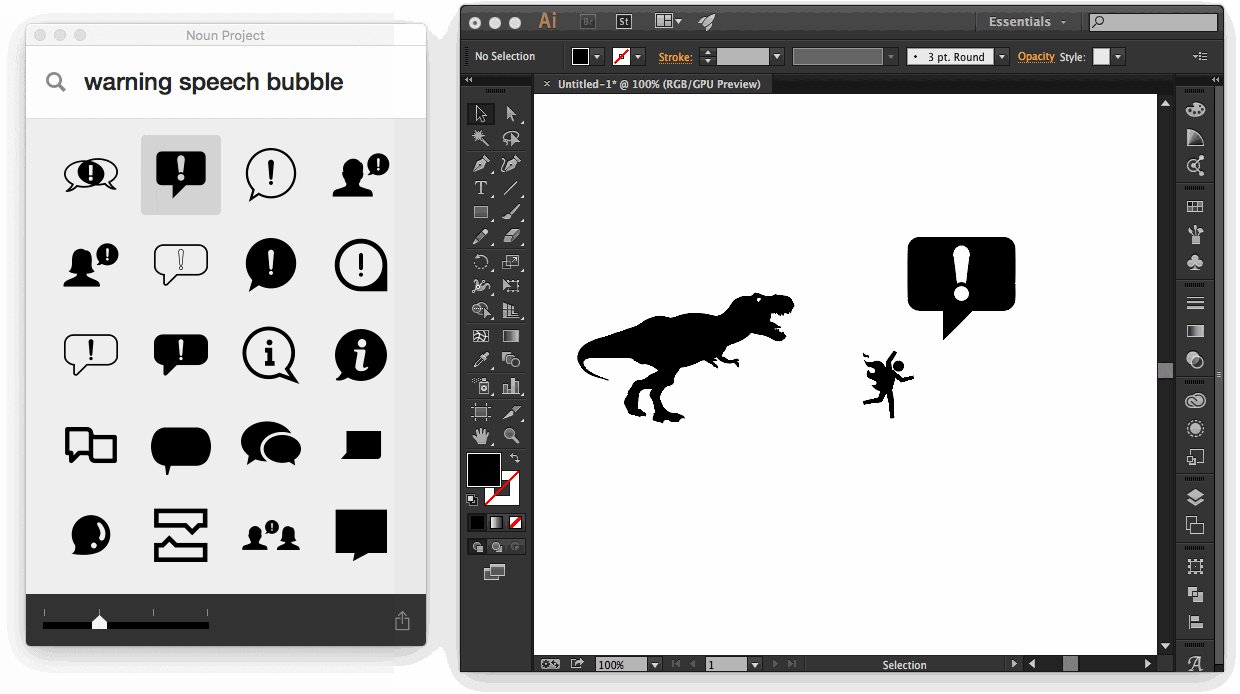
NounProject
$9.99 pm (approx £6.90) for pro, free member account is available but limited – we’re discussing the pro account here.
Icons are an essential part of communicating an idea quickly and without confusion. Creating them is a great exercise for any designer because you’re forced to be inventive to simmer a concept down to it’s bare minimum. But you can’t spend all day doing that (boo!) because you’re on a budget and neither you nor the client is a millionaire.
Noun project is a fantastic app/service that crowd sources icons from creators all over the world, for almost any subject you can think of. There are three core reasons we use noun project over the glut of other places we could get our icons from:
- The fantastically simple Mac app which allows you to search and then just drag and drop icons to illustrator/photoshop etc.
- You get high quality Icons quickly and creators get paid for their work (as it should be)
- No wasting time sifting through rubbish online, going down a black hole of “free” sites wondering who they robbed the icons off and trying to find your moral barometer for checking the 100% genuine license file that comes with the zip.
Noun Project is well worth the wedge, especially if you’re a Mac user as the app keeps you out of your browser and focused on the task at hand.

Transmit
$34 (approx £25) for one license (bulk discounts are available). A free trail version is also up for grabs, but it limits the features I’m about to fawn over.
Look, I know what you’re thinking. You’re probably wondering who in their right mind pays for the pro version of an FTP app. Well, I do – and I’m here to tell you why I’m not insane. Transmit has a few killer features that I just can’t live without anymore. Chief among these is Transmit Drive. Being able to just instantly mount an FTP/SFTP/Amazon S3 (or whatever sort of storage) as a volume in OSX makes my life no much easier. No more dragging to the FTP window or worrying too much about local copies when you’re working on a dev server anyway. It’s also a cinch to run bulk compression or photoshop batch files on image folders.
You can also send SSH commands directly from the app, and if you’re fond of coda, like our developer is – then they work in perfect harmony. If you’re a fan of any other code editor though, then the Transit Drive feature means it should all work swimmingly.

Tinker CSS
Totally free, just requires that you use Chrome
Tinker CSS is a handy little Chrome plugin (sorry everyone else) that expands the inspect element tool to feature cloud saved CSS injector.
This is a life saver when you’re wanting to scope out some CSS changes in browser that you have to save for later – or if you’re hopping around machines.
An added bonus is that you’re left with a nice clean list of CSS overrides that then you can then work into your original stylesheets, rather than having to recall which changes you’ve made in the inspector.
Full disclosure, TinkerCSS was made by Boom alumni Jan Baykara, but that doesn’t make it any less useful.

ImageOptim
Totally Free, Mac only I’m afraid – but you’ve probably noticed that by now…
This one is simple – real, palpable differences in image file size – no matter the format. Enable lossy compression for even better results (at the cost of some image quality) Just drag and drop, folders or files or use the context menu. When Google page speed insights tells you your images are too big – this is the step you’re missing.
(Bonus mention to pngyu, a really good transparent .PNG compressor which hooks into ImageOptim to finish stripping metadata, it’s not mac exclusive either.)

Sip
Totally Free, Mac only again (I’m not sorry). Pro version offers extra features at $9.99.
This one is a life saver. A system wide colour picker that you can call up with a custom shortcut. Sip saves your picked colours to the clipboard in any one of 49 formats (think css hex, RGBA, etc) and it saves your last 5 picks to an app in menu bar. There are extensions for Photoshop and illustrator available that allow you to bring your picked colours straight into them.
Sip is especially great for working with colour across raw codes and with GUI based programs. I use it so much that I forget it isn’t a standard part of OSX. I can often be heard making confused noises whilst I press CMD+CTRL+P on someone else’s machine and watch as nothing happens.
There is a pro upgrade for $9.99 that supports custom formats, palettes, multiple clipboard entries and cloud saving. How much you need these features is up to you, but honestly – I’m tempted to throw them $9.99 just because the core app is so useful.
So, there you go – a bunch of stuff we find super useful in a non-numerical list. Your milage may vary, but even if some of this stuff shaves a few seconds of unproductive time off your day (freeing you up to look for dinosaur icons on noun project) then I feel like it’s been worth it.




